Antes de empezar a explicar el código una breve explicación sobre el Modelo de Objetos Cliente de SharePoint 2010 o Client OM.
El Modelo de Objetos Cliente de SharePoint 2010 nos permite construir soluciones que consumen la información contenida en de SharePoint dese una aplicación que no se ejecuta en el servidor de SharePoint.
Los objetos cliente son análogos a sus objetos Servidor. Por ejemplo la clase SPWeb del servidor tiene su correspondiente análogo clase Web. La clase SPList del servidor tiene su correspondiente clase de lado del cliente List.
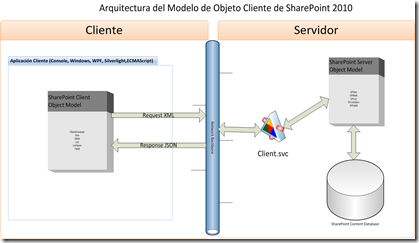
El Modelo de Objetos Cliente de SharePoint nos permiten concentrarnos en acceder el contenido de SharePoint y no preocuparnos de la comunicación y la forma de conectarnos al servicio de SharePoint. Pero que es lo que realmente pasa atrás de bastidores, lo explicaremos con una la siguiente imagen:
La aplicación cliente utiliza el Client OM este a su vez hace un request en XML consumiendo un servicio de WCF llamado Client.svc y este se encarga de solicitar al Modelo de Objetos del Servidor que a su vez hace las consultas a la base de datos de contenido de SharePoint. De esta forma no nos tenemos que preocupar sino entender su funcionamiento para trabajar con el modelo ya que no será lógico esperar por cada instrucción que invocamos que nos devuelva un resultado sino mas bien como un conjunto de instrucciones sean enviadas de una vez y nos devuelvan el resultado final a la aplicación cliente que desarrollemos. Para eso utilizaremos los métodos Load() y ExecuteQuery().
Lo siguiente será agregar al proyecto los ensamblados para utilizar el Client Object Model. Si tienes aplicado el SP1 de Visual Studio 2010 tendrás una nueva pestaña de SharePoint para buscarlos fácilmente. De lo contrario puedes encontrarlos en c:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI y los ensamblados son:
Microsoft.SharePoint.Client y Microsoft.SharePoint.Client.Runtime.
Ahora vamos a instanciar el contexto de la Aplicación Web a la que se hace referencia en urlAbsolutaColeccionSitios.
ClientContext miContexto = new ClientContext(_urlAbsolutaColeccionSitios);
Luego instanciamos el objeto Web para luego obtener la lista
Web miWebsite = miContexto.Web;
Ahora vamos a a invocar el método ListarSubWeb el cual llamaremos recursivamente. Por medio del método Load() indicamos las propiedades que nos interesa obtener del objeto Web. Luego ejecutamos la consulta a través del método ExecuteQuery.
class Program
{
private static string _miSitioUrl ;
static void Main(string[] args)
{
Console.Write("Url de la coleccion de sitios:");
_miSitioUrl = Console.ReadLine();
ListarTodosLosSitios(_miSitioUrl);
}
private static void ListarTodosLosSitios(string _miSitioUrl)
{
ClientContext miContexto = new ClientContext(_miSitioUrl);
Web miWebsite = miContexto.Web;
IList<Sitio> misSitios = new List<Sitio>();
ListarSubWebs(miContexto, miWebsite, string.Empty);
miContexto.Load(miWebsite);
miContexto.ExecuteQuery();
Console.Read();
}
private static void ListarSubWebs(ClientContext miContexto, Web miWeb, string tituloSitioPadre)
{
miContexto.Load(miWeb, website => website.Webs, webSite => webSite.Id, webSite => webSite.Title, webSite => webSite.Description, webSite => webSite.LastItemModifiedDate, webSite => webSite.ServerRelativeUrl);
miContexto.ExecuteQuery();
Console.WriteLine("Sitio:\t{0}",miWeb.Title);
Console.WriteLine("Url:\t{0}", miWeb.ServerRelativeUrl);
Console.WriteLine("Ult-Cambio:\t{0}", miWeb.LastItemModifiedDate);
Console.WriteLine("Id:\t{0}", miWeb.LastItemModifiedDate);
Console.WriteLine("Padre:\t{0}", tituloSitioPadre);
Console.WriteLine("==============================");
for (int i = 0; i != miWeb.Webs.Count; i++)
{
tituloSitioPadre = miWeb.Title;
Web miSubWeb = miWeb.Webs[i];
ListarSubWebs(miContexto, miSubWeb, tituloSitioPadre);
}
}
}
El resultado será una aplicación de consola que liste todos los sitios de una colección de sitios, como se muestra a continuación:
Y eso es todo. SharePoint4Fun!,
Juan Manuel Herrera
MVP SharePoint Server




No hay comentarios.:
Publicar un comentario
Favor dejar su correo electrónico para poder responder el mensaje.
Nota: sólo los miembros de este blog pueden publicar comentarios.