Antes de crear cualquier aplicación Web dentro de SharePoint para manejo de contenido es recomendado planificar como vamos a organizar el contenido. Una buena guía para ello es el plan de gobernabilidad de SharePoint. Puede iniciar leyendo el siguiente enlace: http://technet.microsoft.com/es-gt/library/ff598584(v=office.15).aspx

A veces encuentro aplicaciones web dentro de instalaciones no planficadas con puertos raros 4534 y 3452, etc. Y esto se debe al desconocimiento del uso de Host header que nos permite utilizar el mismo puerto 80 para diferentes aplicaciones Web.
Abajo de SharePoint tenemos el IIS que es el Servidor Web y cuando creamos una aplicación Web en SharePoint. SharePoint crea un Sitio Web en el IIS entonces, como diferencia el IIS a que aplicación esta solicitando el usuario si utiliza el mismo puerto 80. Bueno a través de los Host Header habrán varios sitios Web a nivel del IIS escuchando sobre el puerto 80 pero con diferente nombre ese el el host header.
En este ejemplo ya tenemos una aplicación Web creada en el puerto 80 mysite.Infocloud.com y ahora vamos a crear otra aplicación Web en el puerto 80 llamada sharepoint.infocloud.com.
Ahora para que el navegador, el IIS y SharePoint puedan resolver este nombre necesitamos ayuda de nuestro amigo el DNS Server. Allí debemos de registrar el nombre sharepoint.infocloud.com para que el navegador de los usuarios dentro de la red y el servidor de SharePoint donde esta el IIS puedan resolver el nombre.
Paso 1:
Debemos entonces registrar en el DNS Server el nombre sharepoint. Con una cuenta administradora de dominio podemos accesar al servidor DNS de la organización y crear un nuevo registro Host AAAA
Ahora desde el servidor de SharePoint probamos el nombre para ver si nos responde:
PS C:\Users\spadmin> ping sharepoint
Pinging sharepoint.INFOCLOUD.COM [212.117.213.8] with 32 bytes of data:
Reply from 212.117.213.8: bytes=32 time<1ms TTL=128
Reply from 212.117.213.8: bytes=32 time<1ms TTL=128
Reply from 212.117.213.8: bytes=32 time<1ms TTL=128
Reply from 212.117.213.8: bytes=32 time<1ms TTL=128
Ping statistics for 212.117.213.8:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 0ms, Maximum = 0ms, Average = 0ms
PS C:\Users\spadmin>
Listo ahora vamos a crear la aplicación Web desde SharePoint a través del CA. Luego Application Management y luego Manage web applications.
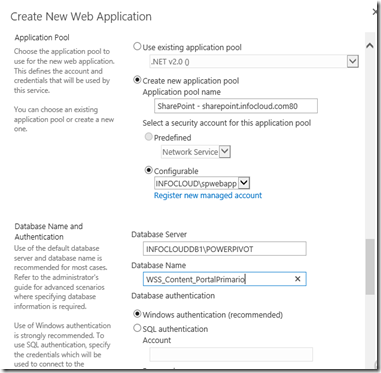
Allí presionamos el botón New. Se levantará una ventana de dialogo allí cambiamos el puerto por el 80, luego en Host header escribimos el FQDN que recién registramos, es decir: sharepoint.infocloud.com
Bueno y la parte de autenticación se la dejamos en NTLM standard Windows para autenticar y nos enfocamos en el grupo de aplicaciones para el IIS, sugiero sea separada a las otras y utilicemos una cuenta de dominio que no sea adminsitradora local sino solo una cuenta sin privilegios en mi caso SPWebApp. Nombramos la base de datos por ejemplo: WSS_Content_PortalPrimario (Esto para mantener el estándar que dice que debemos colocar el prefijo WSS_Content_ para las bases de datos de contenido de SharePoint).
Presionamos el botón OK para que inicie la creación del sitio Web en el IIS y lo deje registrado en la base de datos de Configuración de la granja SharePoint_Config.
Listo cuando finaliza con éxito mostrará la siguiente imagen.
Y para que podamos acceder a ella necesitamos crear la estructura lógica para que tenga por lo menos una página destino donde dirigirse para atender las solicitudes de los usuarios. Para ello presionamos la opción “Create Site Collection”, en vez de presionar el botón OK.
Ingresamos un título, la plantilla que para este ejemplo Team Site esta bien, porque tiene elementos básicos como Biblioteca, noticias y tareas.
Bueno para finalizar colocamos los administradores de la colección de sitios y listo podemos presionar el botón OK
Cuando termina recibiremos este mensaje.
Ahora si hacemos clic sobre el enlace ingresaremos al sitio con la dirección sharepoint.infocloud.com. Si nos pide repetidas veces la clave es problema del Loopback que valida que si no es el nombre del hostname y tiene la misma ip no admite la dirección en el navegador desde el servidor. Para deshabilitar esto en el registro de windows podemos hacerlo vía PowerShell, escribiendo la siguiente línea:
Windows PowerShell
Copyright (C) 2012 Microsoft Corporation. All rights reserved.
PS C:\Users\spadmin> New-ItemProperty HKLM:\System\CurrentControlSet\Control\Lsa -Name "DisableLoopbackCheck" -value "1"
-PropertyType dword
DisableLoopbackCheck : 1
PSPath : Microsoft.PowerShell.Core\Registry::HKEY_LOCAL_MACHINE\System\CurrentControlSet\Control\Lsa
PSParentPath : Microsoft.PowerShell.Core\Registry::HKEY_LOCAL_MACHINE\System\CurrentControlSet\Control
PSChildName : Lsa
PSDrive : HKLM
PSProvider : Microsoft.PowerShell.Core\Registry
Listo intentamos de nuevo y listo ya funciona.
Si revisamos el IIS, encontraremos dos Sitios Web que escuchan en el puerto 80 pero con diferente host header
Listo, hemos completado nuestra misión que era tener dos aplicaciones Web escuchando sobre el puerto 80.
Por los que preguntan y la otra aplicación Web como la accedemos… bueno luego de configurar el servicio de Perfiles de Usuario, puedes en la parte superior derecha donde aparece el login del usuario conectado acceder a esta aplicación Web como lo muestro en la imagen de abajo.
Bueno eso es todo por este artículo. No olvide leer el documento Plan de Gobierno de SharePoint 2013.
SharePoint4Fun!,
Juan Manuel Herrera











![image[59] image[59]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1vt1fPf5lBF87m1RN9hEM0B02rWR3ua7y3smw7E9wN5JMYGu-ID8vHncE0SrqwruaGzf-N36pOwCFa_6ojGNNgJjYHdT-KQc39c7NTFVjyjgh_Qd7f7K1Si0Wz052Uz14pbWbakxld4En/?imgmax=800)


No hay comentarios.:
Publicar un comentario
Favor dejar su correo electrónico para poder responder el mensaje.
Nota: sólo los miembros de este blog pueden publicar comentarios.