El término auto hospedado o Autohosted es para indicar recursos de Microsoft en la nube que pueden ser Windows Azure, SQL Azure o SharePoint Online que es el caso del ejemplo que vamos a realizar.
Para crear esta aplicación es necesario Visual Studio 2013 y descargar las herramientas de Aplicaciones para SharePoint. El ejemplo de esta aplicación esta tomando del ejemplo en el sitio de MSDN en la siguiente dirección: http://msdn.microsoft.com/en-us/library/office/apps/fp142381
Luego de seleccionar nuevo proyecto "App for SharePoint 2013", levanta una ventana de dialogo donde debemos de indicar la dirección el sitio de SharePoint Online (para ello es necesario suscribirse para crear una cuenta gratuita para desarrollador), luego se debe de seleccionar el tipo de hospedaje o "host" de la aplicación para este caso seleccionaremos "Autohosted".
Luego aparecerá un mensaje que esta procesando la orden y al finalizar mostrará la pagina Default.aspx.
Si revisamos la ventana "Solution Explorer" podremos apreciar la estructura de la solución; De primero un proyecto que se utiliza para crear el paquete de la App y el proyecto de abajo el paquete de solución (WSP) que se instalará en el sitio online de SharePoint.
En el manifiesto (AppManifest.xml) se define el título de la aplicación, el nombre, la versión, el icono de la App (que vienen como predeterminado), la página de inicio y los parámetros incluidos en la cadena de la URL que este caso es el "Token" para permitir la ejecución de la aplicación en SharePoint Online.
Es necesario definir los permisos de la aplicación para ello se selecciona la pestaña "Permissions", el alcance de la aplicación no puede ser otro que "Web" y el permiso que tendrá para este ejemplo "Read"
Luego de seguir las instrucciones que indica el enlace mencionado en la parte de arriba, echémosle un vistazo al código de la página.
En el Evento Load de la página encontraremos la creación del Token de la aplicación para que pueda utilizar los recursos de SharePoint Online.
protected void Page_Load(object sender,EventArgs e)
{
TokenHelper.TrustAllCertificates();
string contextTokenString =TokenHelper.GetContextTokenFromRequest(Request);
if (contextTokenString !=null)
{
contextToken =
TokenHelper.ReadAndValidateContextToken(contextTokenString, Request.Url.Authority);
sharepointUrl =newUri(Request.QueryString["SPHostUrl"]);
accessToken =
TokenHelper.GetAccessToken(contextToken, sharepointUrl.Authority).AccessToken;
CSOM.CommandArgument = accessToken;
}
else if (!IsPostBack)
{
Response.Write("Could not find a context token.");
return;
}
}
La página Default.aspx tiene definido un botón para obtener el contenido de SharePoint a través de CSOM. En la definición del evento del botón se invoca el Método que Obtiene la lista de usuarios y la lista de las listas de SP para luego enlazarlas con el control ListList.
protected void CSOM_Click(object sender, EventArgs e)
{
string commandAccessToken = ((LinkButton)sender).CommandArgument;
RetrieveWithCSOM(commandAccessToken);
WebTitleLabel.Text = siteName;
CurrentUserLabel.Text = currentUser;
UserList.DataSource = listOfUsers;
UserList.DataBind();
ListList.DataSource = listOfLists;
ListList.DataBind();
}
Se obtiene de la caadena que viene de la URL el parámetro SPHostURL, luego el contexto de SharePoint se obtiene invocando la clase TokenHelper, pasando la URL como parámetro y el token de acceso. Luego la invocación del CSOM para obtener el título del sitio, listado de usuarios, y el titulo de las listas existentes de SharePoint.
private void RetrieveWithCSOM(string accessToken)
{
if (IsPostBack)
{
sharepointUrl = new Uri(Request.QueryString["SPHostUrl"]);
}
ClientContext clientContext =
TokenHelper.GetClientContextWithAccessToken(
sharepointUrl.ToString(), accessToken);
//Load the properties for the web object.
Web web = clientContext.Web;
clientContext.Load(web);
clientContext.ExecuteQuery();
//Get the site name.
siteName = web.Title;
//Get the current user.
clientContext.Load(web.CurrentUser);
clientContext.ExecuteQuery();
currentUser = clientContext.Web.CurrentUser.LoginName;
//Load the lists from the Web object.
ListCollection lists = web.Lists;
clientContext.Load<ListCollection>(lists);
clientContext.ExecuteQuery();
//Load the current users from the Web object.
UserCollection users = web.SiteUsers;
clientContext.Load<UserCollection>(users);
clientContext.ExecuteQuery();
foreach (User siteUser in users)
{
listOfUsers.Add(siteUser.LoginName);
}
foreach (List list in lists)
{
listOfLists.Add(list.Title);
}
}
Ahora veamos que hace. Presionamos F5 y con ello basta para crear los paquetes (solución y App), los instale y nos de la página de inicio.
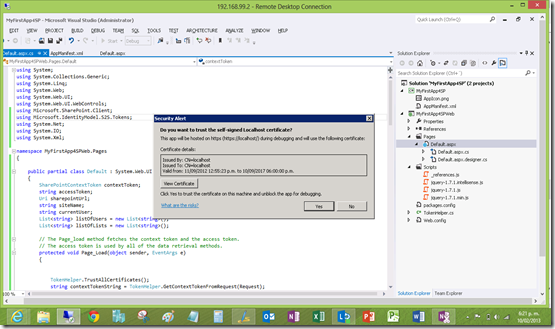
La primera vez no indicará que es necesario instalar un certificado.
Indiquémosle que si estamos de acuerdo.
Luego que si tenemos confianza de la aplicación. Presionamos el botón Confiar.
Luego nos muestra la aplicación, que tiene un enlace "Populate Data" presionamos el enlace.
Luego nos despliega la información que se obtuvo del contenido del sitio, como se muestra en la imagen de abajo.
En resumen vimos como definir una aplicación auto-hospedada y que permisos requería la aplicación (lectura ya que la aplicación solo leía el contenido) que desde VS 2012 podemos desarrollar y probar a través de la tecla F5 o Debug. Se utilizó unas nuevas clases para crear el token de Autorización para la aplicación y se utilizó CSOM la versión C# para obtener el contenido del sitio Online de SharePoint. Si lo pensamos fue muy sencillo para lo que se requiere cuando estamos interconectando recursos en la nube, por lo que esto hace que la implementación de una solución sea ágil y no complicada, enfocándonos en las funcionalidades de la solución mas que en la infraestructura requerida.
Online4Fun,
Juan Manuel Herrera Ocheita










Buenos días,
ResponderBorrarMi pregunta es la siguiente:
Cuando yo tengo un sitio en Share point, como hago para diseñar el mismo "My profile" para varios usuarios, para no tener que hacerlo manualmente en cada usuario, como una plantilla o algo pero si yo modifico algo en este sitio que se modifique en todos.
Muchas Gracias.
jonathan.agudelo@e-chez.com