La experiencia fue sorpresivamente agradable, fácil e intuitiva. Microsoft ha hecho un gran trabajo para entregar al desarrollador una herramienta ágil, gratuita y efectiva.
Con la entrega de esta herramienta me hace sentido el anuncio de Microsoft de haber convertido el lenguaje JScript en uno de primera clase, definitivamente esto se hace evidente a través del uso de Napa para desarrollar aplicaciones manejando contenido de SharePoint.
Para crear mi primera aplicación solo tuve que suscribirme en O365 para desarrolladores, instalar el Napa Web Tool y seguir el siguiente enlace: http://msdn.microsoft.com/es-ES/library/office/apps/jj220041
Luego de seguir las primeras instrucción y presionar la imagen de Play >. La herramienta empaco, instaló y ejecutó la aplicación en una nueva página. Nice ha!
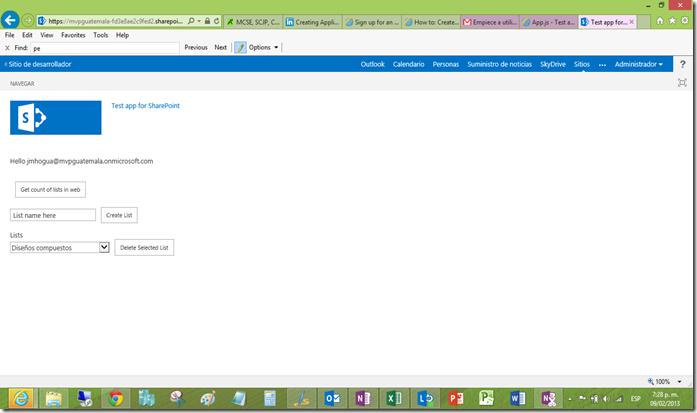
La primera parte de la aplicación es muy sencilla: Devuelve la cantidad de listas en el sitio, permite crear una lista, las despliega en un combo y luego las permite eliminar.
El código para realizar esto es SharePoint es a través de CSOM de sus siglas Client SharePoint Object Model para la versión jscript. Un ejemplo de la sintaxis de este código es el siguiente:
this.web = context.get_web();this.user = web.get_currentUser();this.context.load(user);this.context.executeQueryAsync(onUserReqSuccess, onUserReqFail);
En este ejemplo se obtiene el contexto actual sin necesidad de escribir una url, se instancia el objeto Web o SPWeb y de este se obtiene el usuario que esta contacto, se carga en memoria el objeto SPUser de forma asíncrona, para luego desplegar el correo del usuario a través de la siguiente línea de código:
function onGetUserNameSuccess() {$('#message').text('Bienvenido ' + user.get_title());}
Adentrándonos en el editor Web tenemos las siguientes opciones:
Ctrl+F para buscar dentro de la pagina una agradable casilla de texto para escribir lo que se desea buscar.
Como era de esperarse no hay botón de Guardar, que esto me parece fabuloso al estilo de One Note y Offfice Web Apps.
Wooohoooo!, se cuenta con "intellisense"
Bueno después de hacer algunos arreglos en la distribución de los controles la aplicación me quedo así:
No te olvides de utilizar el Developer Tool del Navegador IExplorer (F12 para desplegarlo te puede servir para probar los estilos aplicados a la página que estas visualizando.
Algo de estilos le aplicamos a la App para SharePoint
#left-side {position:relative;float:left;width:49% }
#right-side {position:relative; float:right;width:50%;border-left:gray solid 1px;padding-left: 10px}
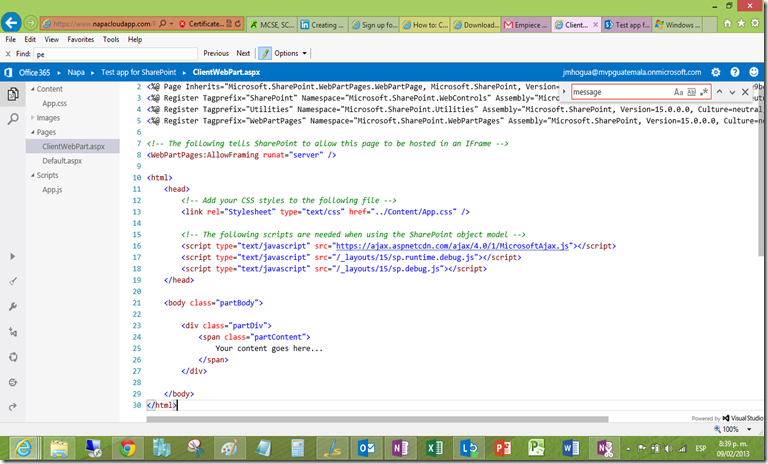
Lo último que deseo agregar y llamar su atención amigo lector es la nueva clase ClientWebPart.aspx que es un envoltorio utilizado para incorporar un IFrame "Administrado" dentro de SharePoint para que la página se muestro dentro del la estructura del diseño visual de SharePoint además de ello se incluye las referencias a la hoja de es.tilos predeterminada App.CSS y las referencias a las bibliotecas JS para ajax y CSOM para Jscript y así se pueda invocar el contenido de SharePoint desde el archivo APP.js que tiene el código JScript.
Bueno amigo, esto fue un vistazo rápido de lo que se puede hacer en el nuevo paradigma de desarrollo para SharePoint 2013. Lo invitó a que lo pruebe y experimente lo ágil que puede convertirse el desarrollar una "App" para SharePoint 2013.
Hasta la próxima!,
Juan Manuel Herrera Ocheita






No hay comentarios.:
Publicar un comentario
Favor dejar su correo electrónico para poder responder el mensaje.
Nota: sólo los miembros de este blog pueden publicar comentarios.