Hay veces que necesitamos construir el formato de una carta para ser desplegada en un elemento Web. Para darle formato necesitamos escribir código HTML de forma dinámica y luego desplegarla al momento que elemento Web es cargado en la página de SharePoint.
Lo primero es definir un control asp.net Literal ya que este escribe exactamente lo que le enviemos sin realizar ninguna conversión, esto nos permitirá enviar código HTML dentro del texto. Asi como se demuestra a continuación:
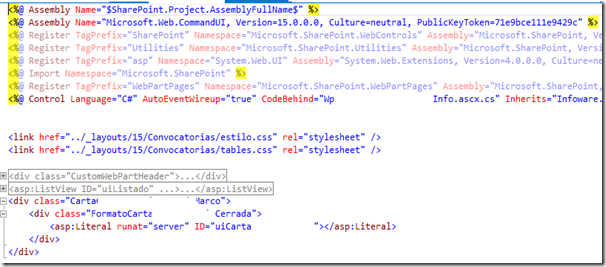
<asp:Literal runat="server" ID="uiCarta"></asp:Literal>
En el código adyacente o Code Behind podemos encontrar la siguiente declaración.
public string Carta
{
set
{
uiCarta.Text = value;
}
}
Definimos una propiedad tipo String y definimos el valor a ingresar es para la propiedad Text del control Literal.
Para facilitar su comprensión asumiremos de la definición al obtendremos de codigo definido a continuacion.
var carta = @”
Señores
<b>[NombreUsuario]</b>
<br>
[Departamento]
<br><div style=”text-align:justify”>
Por este medio deseo indicarle…. blalablalallal
</div><br>
<table style=”width=100%;”>
<tr>
<td style=”width=50%;”>
Vo.Bo.
</td>
<td style=”width=50%;”>
Revisado
</td>
</tr>
</table>
”;
carta= carta.replace(“[Usuairo]”,SPContext.Current.Web.CurrentUser.Name).Replace(“[Departamento]”,userDepartmentVariable);
_vista.Carta = carta;
El Resultado es el siguiente:
Eso es todo. Una solución sencilla para un requerimiento común.
Code4Fun!,
Juan Manuel Herrera Ocheita




![clip_image002[5] clip_image002[5]](http://lh3.googleusercontent.com/-l06915UMwhE/Vg7kOTC2G5I/AAAAAAAAFsA/fr9STClowqQ/clip_image002%25255B5%25255D_thumb%25255B2%25255D.jpg?imgmax=800)

![clip_image002[7] clip_image002[7]](http://lh3.googleusercontent.com/-EMHUJPlQMC4/Vg7kP8FoIoI/AAAAAAAAFsc/7DVMXHZbO88/clip_image002%25255B7%25255D_thumb%25255B2%25255D.jpg?imgmax=800)