Cuando hay elementos Web relacionados unos con otros y se desea que en una sola característica o Feature se incluyan todos los elementos Web dentro de la galería de Elementos Web.
Vamos a utilizar WSPBuilder para los ejemplos, ya que nos permite de forma sencilla la manipulación de los archivos xml sin necesidad de crearlos desde cero.
Para este ejemplo voy asumir que ya han realizado soluciones en SharePoint y han utilizado la herramienta WSPBuilder (que es herramienta excelente, gratuita y esta en el sitio Codeplex).
Desde Visual Studio 2008 seleccionamos la opción para creamos un nuevo proyecto y buscamos crear una solución en Blanco.
Luego dese la solución en el Explorador de soluciones seleciconamos agregar un nuevo proyecto y seleccionamos la plantilla WSPBuilder Project
Luego seleccionamos crear un nuevo elemento dentro del proyecto y seleccionamos Visual Web Part de las plantillas de WSPBuilder.
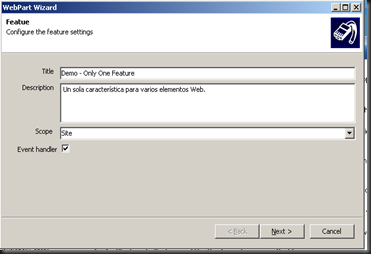
Luego levantara una nueva venta para la información de la feature, llenela y mantenga el alcance a nivel de Colección de Sitios o Site. Ya que las galerías de elementos Web estan a este nivel.
La opción de Even handler dejela activada ya que creerá el el archivo de código EvenReceiver asociado a la feature.xml. Luego haga clic en siguiente
La opción Removal code nos agregará a la clase de tipo SPFeatureReceiver el código para eliminar los elementos Web al momento de desactivar la feature. Para finalizar presione Finish. Para finalizar tendremos una estructura como la que se muestra abajo.
En esta estructura nos enfocaremos en los archivos xml feature y elements. Pero antes vamos a crear el segundo elemento Web.quitando el cheque o palomita de las opciones antes mencionadas ya que no las vamos a necesitar, de tal forma que nos mostrará una estructura parecida a la siguiente:
Debemos mover los archivos con extensión webpart y cs del elemento Web B para el directorio del elemento Web A.
Ahora vamos a abrir el archivo feature.xml del elemento Web B:y vamos a copiar la siguiente línea
<ElementFile Location="ElementoWebDemoB.webpart" />
Al archivoe feature.xml del elemento Web A.y esto dejaría la estructura del archivo de la siguiente forma:
Luego abramos el archivo elements.xml del elemento Web B.y copiamos las líneas de declaración de la etiqueta <File/> y la agregamos al archivo elements.xml de el elemento Web A.
Debería tener un resultado como se muestra en la imagen de abajo:
Aproveche a etiquetar el grupo al cual va asociar los elementos Web. Para este ejemplo escribí Demo (luego veremos los resultados). Para finalizar elimine el directorio del elemento Web B. y obtendrá la siguiente estructura de la solución:
Y esto es todo ahora compilamos (Build Proyect), construimos la solución (Build WSP) y la instalamos. (Deploy)
Ahora vamos a SharePoint activamos la feature y editamos un página para ver los resultados:
Y eso es todo!.
En este artículo vimos como agregar varios elementos Web a una sola Feature, detalles que hay que tomar en cuenta y gracias a la herramienta de WSPBuilder podemos hacerlo de forma sencilla y rápida.
SharePointCode4Fun!,
Manolo Herrera












No hay comentarios.:
Publicar un comentario