Para pruebas es muy útil contar con una herramienta que nos permita instalar o desplegar el App de SharePoint automáticamente en un sitio de SharePoint Online en Office 365 y esto es precisamente lo que hace Team Foundation Service que es la versión Online de Team Foundation Server y que para 5 usuarios es gratuita (para más información ver http://tfs.visualstudio.com).
Escenario:
Para este artículo vamos a crear un proyecto de Apps para SharePoint SharePoint Hosted es decir que se hospedará en SharePoint a diferencia de los otros proyectos Auto Hosted (Azure) y Provider Hosted (Terceros) este no utiliza código de servidor sino únicamente Javascript con lo cual tiene sus ventajas y sus desventajas, entre las ventajas es que es muy rápido para el usuario final, para el programador fácil de instalar el App pero entre las desventajas es el no poder escribir código de servidor y por ende la exposición del código de lado del cliente.
http://msdn.microsoft.com/en-us/library/office/apps/fp179887.aspx
Este proyecto debe de ser desplegado para propósitos de prueba en un sitio de SharePoint Online para desarrollador, por lo que el script deberá ser modificado para que cree el paquete y lo instale en el sitio de desarrollador en SharePoint Online.
El proceso:
Para poder automatizar el proceso es necesario contar con un Script que ejecute los comandos necesarios para instalar el App en SharePoint Online. Para obtener este script debemos de visitar la siguiente dirección:
https://officesharepointci.codeplex.com/
Este sitio permitirá descargar un archivo OfficeSharePointCI.zip este contiene un archivo OfficeToolsAppTemplate.xaml como plantilla del proceso de Build especializado para construir e instalar las Apps de SharePoint.
También contiene los scripts necesarios para instalar el App para ello es necesario 4 scripts:
Parameters.ps1
Common.ps1
DeploymentFunctions.ps1
SharePointAppDeploy.ps1
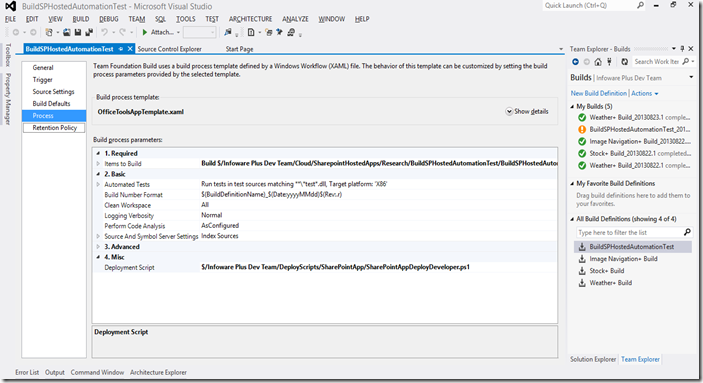
De los cuales el último es el principal que llama a los otros y que debe de ser el seleccionado para asociarlo a la definición del Build. Cómo se muestra en la imagen de abajo.
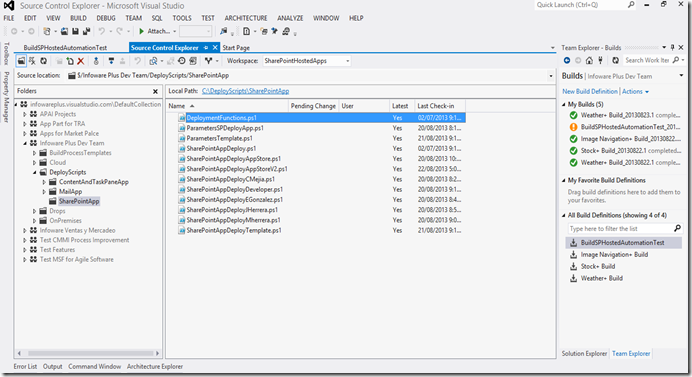
Como vamos a modificar los scripts para este ejemplo las buenas prácticas dictan que debemos de subirlas al control de versiones en TFS como se muestra en la imagen de abajo:
Vamos a revisar los scripts para ver que hace cada uno. Empecemos con parameters.ps1
Este tiene los parametros que va utilizar el script SharePointAppDeploy.ps1 que ya modificado contiene lo sigueinte:
# SharePoint account used to deploy the app.
$SpDeployUsername = "micuenta@midominio.com"
$SpDeployPassword = "*******"
$SpDeployUserDomain = ""
Básicamente contiene la declaración de las variables a utilizar que como es SharePoint Online no se utiliza la variable que define el dominio.
common.ps1
Contiene los métodos que encapsulan los comandos de powershell comunes para realizar la instalación del App en SharePoint, más adelante veremos como estos son invocados en el script principal.
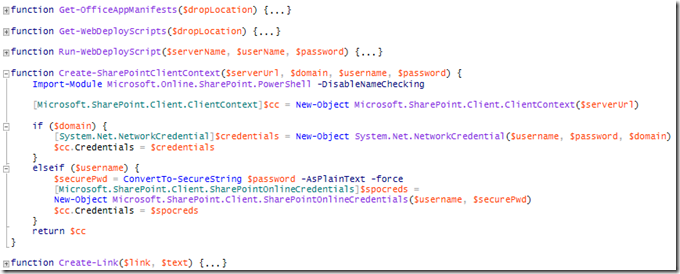
DeploymentFunctions.ps1
Entre las funciones que podemos destacar de este script esta Install-App el cual recibe como parámetros el contexto del client, el Web site de SharePoint la ruta del archivo de resumen. Basicamente esta función toma el paquete del app y lo instala via comando de Powershell y basado en el contexto del cliente obtenido por medio del parámetro que recibió el método.
SharePointAppDeploy.ps1
# Recibe los parametros de la definición del Build en TFS como se muestra en la imagen de abajo.
Param ( [Parameter(Mandatory = $true)] [string]$dropLocation, [Parameter(Mandatory = $false)] [string]$summaryFile
)
# Cambia la ruta para cargar los scripts arriba mencionados
cd "$(Split-Path $MyInvocation.MyCommand.Path)"
. .\ParametersSPDeploy.ps1
. ..\Common.ps1
. .\DeploymentFunctions.ps1
# La ruta donde se instalará el App y que es un sitio para desarrollador
$SharePointDeployServerUrl = "https://midominio.sharepoint.com/sites/developer"
try { Write-Host "Connecting to $SharePointDeployServerUrl..."
# invoca el método Create-SharePointClientContext del script common.ps1 y utiliza las variables declaradas en el script Parameters.ps1
$clientContext = Create-SharePointClientContext $SharePointDeployServerUrl $SpDeployUserDomain $SpDeployUsername $SpDeployPassword
# Declara la variable $web con el valor de la instancia del sitio web donde se va a instalar el app
$web = $clientContext.Web
# Se le indica que debe de ser cargado en memoria
$clientContext.Load($web)
# Se ejecuta los comandos arriba mencionados esto viaja al servidor y devuelve los valores solicitados
$clientContext.ExecuteQuery()
# Varios comandos en una sola linea, el primero obtiene el paquete del App desde la ubicación de descarga o droplocation luego el paquete es instalado utilizando el método Install-App del Script DeploymentFunctions.ps1
Get-AppPackages $dropLocation | Install-App $clientContext $web $summaryFile
}
catch { Write-Error "Error occurred: " $_.Exception.ToString()
}
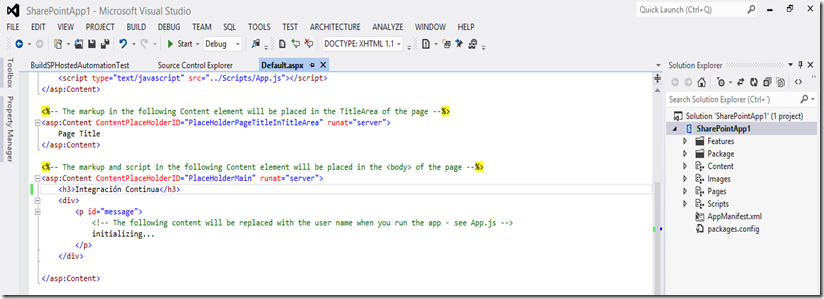
Y eso es todo en cuanto los scripts ahora como esto se integra con TFS y se ejecuta para ello vamos a crear un proyecto tipo SharePointHosted que lo denominaremos SharePointApp1
Luego que va a ser de tipo SharePoint Hosted App y que va ser instalada para depuración en un sitio de desarrollador en Office 365
Para ello es necesario tener una suscripción en Office 365 de prueba para desarrollador o bien alquilada. Para más información visite el siguiente link: http://msdn.microsoft.com/es-es/library/office/apps/fp179924(v=office.15)
o si ya tiene una haga clic en validate e ingrese sus credenciales, como se muestra abajo en la imagen.
Le mostrará una ventana de dialogo de conexión exitosa.
Presione el botón finish para continuar.
Esta App para efectos de concentrarnos en al automatización de la instalación solo mostrará además del usuario un titulo que indica Integración Continua
Si Presionamos F5 veremos lo que hace y muestra el App. Nos solicitará que nos autentiquemos en Office 365
Bueno ahora con el proyecto abierto vamos a crear la definición del Build. Para ello vamos a utilizar Team Explorer, en la sección Home en la opción Builds.
Seleccionamos la opción New Build Definition
Al hacer esto nos solicitará las credenciales para Team Foundation Service
Definimos un nombre para la definición SharePointApp1 Build.
Definimos el disparador o Trigger, Integración continua para cada Check-in construya o compile el App
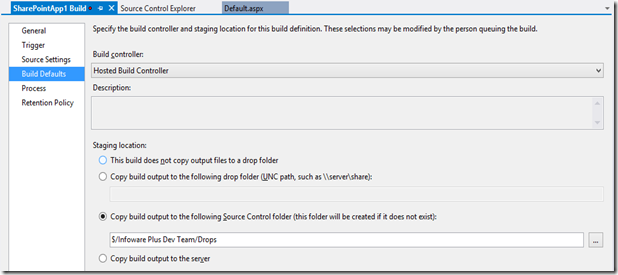
Ahora seleccionaremos los predeterminados del Build, como lo són el controlador y la carpeta de descarga o drop folder de la fase de construcción.
En el Proceso esta la clave para poder desplegar el App en un sitio de SharePoint Online. En Show details debemos seleccionar la plantilla xml para Office que descargamos del sitio de codeplex y subimos al control de versiones de TFS.
Seleccionamos el botón New y este levantará una ventana de dialogo New Build Process Template y selecionamos la opción Select an existing XAML file y luego el botón Browse
Seleccionamos la ubicación donde subimos la plantilla OfficeToolsAppTemplate.XAML, la seleccionamos y presionamos el botón ok dos veces para cerrar la ventana de dialogo anterior.
Ahora cargará la nueva plantilla y en la seccion 3.Advanced en el campo MSBuild Arguments colocamos el valor /p:IsPackaging=true
Ahora en la sección 4.Misc en el campo Deployment Script seleccionaremos el script que instalará el App en un sitio de desarrollador distinto que esta planificado sea donde se realizarán las pruebas finales del App. el cual en este ejemplo es https://midominio.sharepoint.com/sites/developer
Deberá visualizarse similar a la imagen de abajo.
Para finalizar vamos a guardar el build y a realizar un cambio para validar que la integración continua funcione.
Agregamos a la etiqueta h3 de la pagina default.aspx un texto Ready !, lo guardamos.
Y hacemos un Checkin del cambio
Luego desde el Team Explorer de Visual Studio 2012 seleccionamos Builds y nos desplegará el build que se esta ejecutando
Revisamos que esta en progreso y esperamos que termine
Y nos deberá mostrar que ha terminado con éxito. Y seleccionamos el enlace View Build Details
Y luego al revisar el detalle nos muestra la dirección url donde podemos abrir el App.
Nos solicitará autenticarnos en Office 365.
Y guala! aquí esta el App con el cambio listo para realizar pruebas de explorarción, de UI y otros en un sitio distinto al sitio donde depuramos la aplicación antes de hacer el checkin.
En este artículo vimos como automatizar el proceso de instalación de un App para SharePoint en Office 365.
Hasta la próxima,
Juan Manuel Herrera Ocheita
































2 comentarios:
Estimado Manolo,
Muy interesante el post, como soy nuevo en aplicaciones para SP2013, tengo una duda que espero puedas guiarme.
En nuestra empresa se tiene una aplicación web desarrollada en VS2010 que se conecta a una base de datos oracle.
El negocio requiere que dicha aplicación sea hosteada en SP2013 On Line (cuya cuentas la empresa ya adquirio), es posible realizar esto, en el caso de que no se pueda que alternativas se pueden manejar.
Agradezco de antemano tu ayuda
att.
Miguel Angel Calispa
calispamiguel@hotmail.com
Tienes muchos retos, especialmente porque estas accediendo localmente Oracle y SharePoint online esta en la nube, luego debes de escribir la funcionalidad en el nuevo modelo de desarrollo app model, puedes usar SharePoint hosted, con business data connectivity service pero de alguna forma exponer la data en Oracle con rest si fuese posible para que lo pueda consumir el servicio bdc.
Publicar un comentario