En esta segunda parte (aquí la Primera parte) vamos a revisar el Patrón Passive View aplicado al mismo elemento Web de la primera parte para que vea el cambio y como es este patrón una alternativa para tener un código mucho mas limpio y por ende mucho mas fácil de modificar o adaptar.
Passive View es una variación del popular patrón Model View Presenter. Básicamente tenemos una vista tonta que lo único que sabe es mostrar la información toda la lógica de la vista esta en el presentador (o controlador) y este es el único que puede acceder el modelo.
Aclaraciones:
En el siguiente código de ejemplo transfiero DTO’s a la vista para que la vista se encargue en el caso de una colección del binding . No creo que este rompiendo el patrón por hacer esto, no encontré en la red ningún ejemplo que resolviera esto adecuadamente y no creo tampoco que el que la vista conozca un DTO este conociendo el modelo, simplemente es una forma muy practica de enlazar la data. Mas adelante muestro el ejemplo para que se comprenda mas este punto.
Infraestructura:
- Virtual Machine Windows Server 2003
- SQL Server 2005 Std Edition
- SharePoint Server 2007
- Visual Studio 2008 SP1
- WSPBuilder (para construir soluciones para SharePoint)
Empecemos:
Primero vamos a crear un elemento Web para SharePoint la herramienta a utilizar WSPBuilder, le vamos a llamar EditarTarea.

Luego crear un control de Usuario como la parte visual donde mostremos los controles de usuario (vea Primera parte).

Luego vamos a crear la interfase que representará la vista en el presentador inicialmente nos vamos a concentrar en como amarrar la vista con el control de usuario y el presentador.
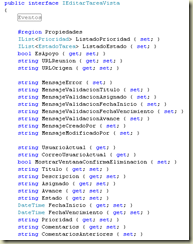
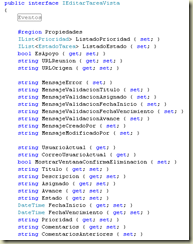
La vista:
 .
.
La inyección de la vista en el presentador:

La implementación de la interfase en el control de usuario:

Continuamos ahora con los eventos declarándolos en la vista ya que es lo único que el presentador conoce de la vista

En el control de usuario implementamos dicha declaración amarrándolos con los eventos de los controles de usuario.

Ahora veamos como suscribimos los eventos en el presentador

La lógica de los eventos se define en el presentador, veamos algunos ejemplos:

Ahora vamos a ver las propiedades de la vista

Su implementación en el control de usuario




Su uso en el presentador es muy variado y dependerá de la lógica observe el siguiente ejemplo:

La meta en el presentador es mantener únicamente la lógica de la vista y separar las responsabilidades tanto de la vista como del modelo de tal forma que no tengamos dependencia de ninguna tecnología Web o de proveedor de datos. Esto lo podemos validar revisando los espacios de nombre utilizados en el presentador. Como se muestra abajo los usings del presentador:

Esto quiere decir que hemos encapsulado las referencias en el modelo o en la vista. Cualquier cosa que necesitemos deberemos de invocarlo a través de propiedades, eventos y métodos a la vista o hacia el modelo.
En el presentador hacemos la invocación de las dependencias hacia el modelo como lo muestro a continuación:

Revisemos algunas de sus dependencias como ha sido implementadas:


Como inicio la escritura del patrón de la siguiente forma:
- Creo el elemento Web con WSPBuilder en Visual Studio.
- Creo el control de usuario y desarrollo la parte visual.
- Finalizada la parte visual defino una Interfase que representa el control de usuario que finaliza con el sufijo Vista.
- Creo una clase con sufijo Presentador y coloco como parámetro la interfase de la vista para que sea inyectado definiendo un campo privado que representa la vista
- Implemento la vista en el control de usuario e inyectando la vista en el presentador en el evento OnInit().
- Luego empiezo declarando todos los eventos que me interesan atrapar del control usuario en la interfase de la vista e implementándolos en el control de usuario y en el presentador
- Continuo con las propiedades base que será los valores capturados por el usuario dentro de los controles.
- Inicio la lógica en el presentador y esto me va llevando a crear una nueva propiedad en la vista o a invocar el modelo definiendo interfaces y su implementación correspondiente encapsulando ésta responsabilidad en un servicio y repositorio.
Resumen
El propósito de aplicar este patrón en nuestro desarrollo para elementos Web en SharePoint es fundamentalmente para mantener un código limpio que se traduce en una mejor lectura y comprensión del mismo para su mantenibilidad y que esta listo para ser probado ya que están bien separadas las responsabilidades.
Una vez comprendida las responsabilidades de cada uno de los actores dentro del patrón es mecánico el proceso de su codificación y no es para nada complicado.
Code4Fun!,
Manolo Herrera