Para poder realizar esto necesitamos lo siguiente:
1) SharePoint Designer 2013 para modificar mínimamente la master page
2) Contar una granja de SharePoint Server 2013 Standard o Enterprise
3) Tener aplicado por lo menos la actualización de Marzo 2013 de SharePoint 2013 o bien el SP1
4) Tener configurado el servicio de Metadatos
5) Poseer permisos como Administrador de la colección de sitios donde se desea el menú de 5 niveles
Para empezar debemos de crear en el Almacén de términos un grupo de términos donde definamos el menú de 5 niveles para ello a nivel del sitio en configuración del sitio encontramos el enlace como se muestra en la imagen de abajo
Ahora crearemos un grupo de términos que le llamaremos navegación. Para ello haga clic en la esquina derecha de la opción “Aplicación de Servicio de Metadatos” o su correspondiente nombre según el idioma en que tiene el SharePoint
Luego creamos un Conjunto de Términos llamado MenuPrincipal de igual forma en la esquina derecha de la opción “Navegación”.
Ahora seleccione la pestaña Finalidad y seleccione la opción “Usar este conjunto de términos para la navegación del sitio” y abajo presionar el botón Guardar. Esta opción permitirá especificar en cada termino opciones de navegación como lo es la dirección URL del destino del término u opción del menú.
Ahora debemos de crear los niveles de la misma forma que hicimos con los anteriores
Para cada término tenemos la opción de seleccionar la pestaña Navegación la opción de Vínculo simple o encabezado para escribir o seleccionar la URL Destino. Hay otras opciones que no revisaremos en este artículo, pero podemos habilitar la opción de utilizar nombre amigables en la URL para esconder la dirección real y el nombre de la página que se esta accediendo.
Abajo como se definió en este ejemplo las opciones.
Ahora necesitamos asociar los términos que acabamos de crear, para ello debemos de volver al sitio primario e ir a la Configuración del Sitio, Aspecto, Navegación. Sino le muestra la opción de Navegación habilite las características de publicación a nivel de colección de sitios y de sitio donde esta ubicado.
Luego seleccionamos la segunda opción Navegación administrada.
Esto nos habilitará la opción para seleccionar el conjunto de términos deseado, que para este caso es MenuPrinicipal.
Para finalizar presionamos el botón Guardar.
Ahora viene el truco vamos a modificar la página Maestra para que acepte más de dos niveles en el menú horizontal de navegación o Top Link Bar. Para ello es necesario habilitar las características de publicación a nivel de colección de sitios y de sitio, como se muestra en la imagen de abajo.
Para acceder a las características puede hacerlo utilizando la siguiente url o bien a través de la configuración del sitio http://hostname/_layouts/15/ManageFeatures.aspx?Scope=Site
Para acceder a las características puede hacerlo utilizando la siguiente url o bien a través de la configuración del sitio http://hostname/_layouts/15/ManageFeatures.aspx
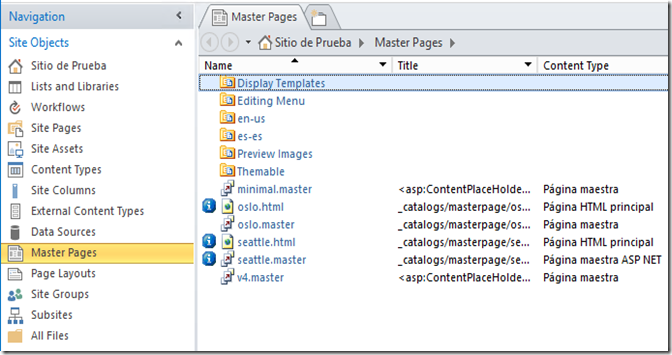
Para modificar la página maestra necesitaremos utilizar el SharePoint Designer 2013 (Es libre y gratuito para descargar) o bien descargar la pagina html utilizada que en este caso es seattle.html editarla con notepad inclusive y luego volverla a subir. Para este caso vamos a editarla en SharePoint Designer 2013 para ello es necesario abrir un sitio. Y luego ir a la opción de Master Pages o Páginas Principales dependiendo de la versión que descargo de SharePoint Designer 2013. Seleccionamos editar la página maestra y luego buscamos la siguiente palabra compuesta MaximumDynamicDisplayLevels.
Esto nos llevará el siguiente segmento de código.
En el cual debemos de reemplazar el valor 2 por 4 y listo, eso es todo debemos de guardar los cambios en la página html y SharePoint se encargará de convertir a .master dicha página. No se preocupe porque esta comentada luego SharePoint la des-comenta en la versión .master. Si quiere saber más del nuevo modelo y como funciona el tema del branding leea el siguiente artículo: http://msdn.microsoft.com/en-us/library/jj191506(v=office.15)
Vista de la sección en la que estamos en SharePoint Designer 2013.
Ahora veamos el menú en acción.
Bueno amigos, eso fue todo, espero que puedan realizarlo tan fácil como lo es sin necesidad de escribir una línea de código sino utilizando las opciones que están disponibles en SharePoint Server 2013.
Hasta la próxima,
Juan Manuel Herrera Ocheita