Estas Apps o Aplicaciones están diseñadas hasta el momento únicamente para suscriptores de Office 365 ya que se hospedan de forma automática y sin poder contralar los recursos asignados en Windows Azure, por ello Microsoft no ha hecho disponible que este tipo de Apps puedan ofrecerse en Microsoft Office Store, por lo que quedan fuera hasta el momento, Microsoft no ha descifrado como proveer la asignación de los recursos en Azure y como cobrar los recursos asignados a las aplicaciones de SharePoint hospedadas en Windows Azure. El problema es más complejo de lo que parece ya que están hospedados en alguna ubicación que prácticamente es tierra de nadie y que dependiendo de la ubicación del Office 365 asumo así asignarán en Azure la ubicación ya que no esta a la vista de los mortales.
Uno de los atractivos de este tipo de Aplicaciones es que podemos escribir código en el lenguaje de .NET de nuestra preferencia C# o VB. Aunque siempre debemos de invocar el modelo de objetos cliente CSOM cuando necesitamos acceder algún recurso de lado de SharePoint Online ya que como es un App corremos con las mismas limitaciones. Ahora bien por otro lado como esto es hospedado en Windows Azure y esta corriendo en este, podemos cambiar el modelo de la Aplicación Web de Web Forms (Como es la forma standard de SharePoint) a ASP.NET MVC para los amantes de este modelo de desarrollo de aplicaciones Web. ya que prácticamente la aplicación en Windows Azure es incrustada dentro de un IFRAME en SharePoint, pero esta realmente corriendo en Windows Azure.
Aquí interviene otro amigo para validar los permisos para ejecutar las llamadas de CSOM al portal de SharePoint llamado OAuth que es el protocolo standard para validar permisos entre diferentes “dominios” (Windows Azure / SharePoint Online). Esto requiere conocer un conjunto de nuevas instrucciones para invocar y consumir los recursos de SharePoint que no necesitamos en el tipo de Apps SharePoint Hosted que invocamos a través de Java Script ya que este esta hospedado en el mismo domino SharePoint Online.
Bueno empecemos con nuestra primera App Autohosted, para ello invocamos Visual Studio 2013 (con Update 2 recomendado).
Luego seleccionamos la opción New Project… y dependiendo que plantilla de lenguaje escogimos deberemos de buscar la categoría Office/SharePoint, luego Apps y allí Apps for SharePoint.
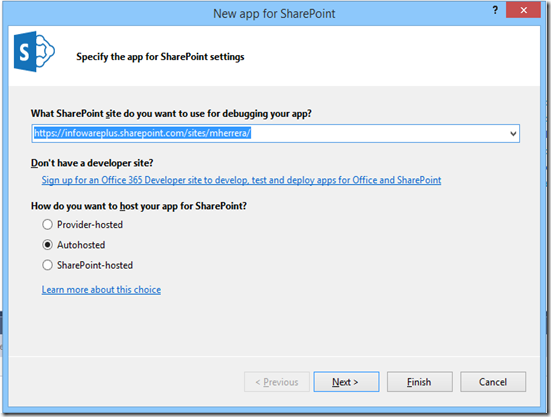
Escriba un nombre de aplicación a su elección y presione el botón OK. Luego le preguntará la dirección URL de SharePoint Online donde desea instalar la aplicación.
Recomiendo utilice una colección de sitios de desarrollo para que pueda hacer pruebas de depuración y sea sencillo el deployment del App (Para los que no tiene acceso a la administración de Office 365, es necesario solicitar al administrador que cree en SharePoint una colección de sitios de este tipo abajo la imagen que muestra el formulario de creación de una nueva colección de sitios).
De regreso en la ventana para especificar la ubicación de donde va instalarse la App es necesario indicar el tipo y aquí es donde debemos de seleccionar Autohosted.
Luego nos pregunta que tipo de Aplicación Web deseamos Web Forms o MVC. Le sugiero elija la que esta habituado a desarrollar ya que de lo contrario le costará adaptarse al nuevo modelo. Una vez dominado el nuevo modelo ya puede seleccionar el que desconoce así no tendrá el stress de entender un nuevo modelo además de la infraestructura de SharePoint necesaria para ejecutar este tipo de aplicaciones. Para este ejemplo seleccionaremos Web Forms.
Luego levantará una ventana de dialogo para autenticarnos a Office 365. Si necesita una cuenta de Office 365 de prueba o en planes que permitan el desarrollo de Apps en SharePoint, creo que son las E1…E4.
La primera ventana en aparecernos es la página Default.aspx de la aplicación.
Si vemos hacia la esquina derecha donde aparece el contenido del proyecto creado desde la ventana del Explorador de la Solución veremos dos proyectos. El proyecto de SharePoint que servirá para enmascarar el proyecto Web que será hospedado en Windows Azure. De lado de SharePoint tenemos dos elementos básicos la imagen de la aplicación que utilizará para desplegarla una vez instalada y el manifiesto de la aplicación que es una declaración en XML. De lado de la aplicación Web de forma predeterminada nos incluye las librerías de Jquery, la página Default.aspx, el archivo de configuración de la aplicación web.config, como el del empacado de la aplicación packages.config además dos archivos de código para manejar el contexto de SharePoint y la seguridad.
Ahora veamos que podemos encontrar en el manifiesto de la aplicación de SharePoint
En la pestaña General encontraremos el Titulo de la aplicación, el nombre interno de la aplicación, la versión que estamos instalando, el icono de la aplicación, la página de inicio, la cadena de consulta que se incluirá en la URL de la aplicación {StandardTokens} (esta incluye la URL del App, del sitio Host entre otros). Ahora veamos la pestaña de Permisos.
En la casilla Scope o Alcance definimos el recurso o servicio de SharePoint que vamos a utilizar dentro de la aplicación y luego el Permiso que requerimos (Lectura, Escritura, Administración o Control Total).
Esto deberá de ser consultado en las referencias de MSDN de Microsoft para obtener el permisos correcto para consumir un servicio o la combinación de estos http://msdn.microsoft.com/en-us/library/office/fp142383(v=office.15).aspx.
NOTA: Mucho cuidado con el permisos que le damos a la aplicación este antes de instalarse el usuario será preguntado si permite conceder los permisos que solicita la aplicación para su uso. Si los permisos son muy elevados el usuario podría denegar los permisos y no instalar la aplicación. A parte la aplicación vía código deberá manejar los permisos sobre los recursos que se crean para proteger la información dentro de la aplicación.
Otro tema importante es saber que los permisos que requiere la aplicación se refiere a un Sitio Web o a una lista es sobre el Host Web es decir al sitio Web donde se adicionó el App. En el caso de Autohosted recuerde que el App esta hospedado en Windows Azure y no en SharePoint.
El terminó App Web para el caso de las Autohosted no aplica ya que esta se refiere a un sitio Web en SharePoint para el App donde se pueden crear listas, bibliotecas y páginas. Esto no es aplicable para Autohosted ya que es una aplicación Web que esta hospedada en Windows Azure y tiene recursos como una base de datos y una aplicación ASP.NET no de SharePoint. Por lo que si requerimos crear una biblioteca será en el Host Web y no el App Web como sucede en las Apps de tipo SharePoint Hosted.
Pestaña de Prerequisitos, en esta pestaña definimos los recursos que utilizaremos de lado de Windows Azure y de SharePoint la versión mínima requerida para ejecutar la aplicación. Deforma predeterminada incluye de lado de Windows Azure Web Site, pero podemos agregar SQL Database si planeamos almacenar alguna información en base de datos de Azure (Por el momento son los dos únicos recursos disponibles en Azure disponibles para aplicaciones Autohosted). De lado de SharePoint repetiremos los servicios que incluimos en la pestaña de permisos pero con la versión mínima requerida si así deseamos definir la aplicación.
En la pestaña de idiomas soportados o Supported Locales, definiremos el idioma que soporta la aplicación y el archivo de recursos con el diccionario de términos que la aplicación reemplazará dependiendo de la ubicación donde se instale y este disponible. Para ello es necesario desarrollar la aplicación para que en vez de escribir el texto , se definan etiquetas que hagan referencia aun terminó maestro con el prefijo “$Resources:” y este sirva para mapear en el archivo de recursos el terminó en el idioma disponible en la aplicación.
Para más información sobre crear Apps para SharePoint en diferentes idiomas puede ver el siguiente enlace: http://msdn.microsoft.com/en-us/library/office/fp179919(v=office.15).aspx
Cuando no se define ningún idioma soportado en la pestaña de Supported Locales el predeterminado es inglés.
Pestaña de Remote Endpoints o Extremos remotos son utilizados para especificar el dominio remoto. El proxy web valida que las solicitudes emitidas a dominios remotos se declaran en el manifiesto de la aplicación. Puede crear hasta 20 entradas y solo se considera en la URL la parte de la autoridad emisora por lo que el resto es omitida. Con ello puede utilizar una sola URL para consumir diferentes recursos dentro de la misma y evitar la validación de seguridad de dominios cruzados o Cross-domain. Para más información puede consultar el siguiente enlace: http://msdn.microsoft.com/en-us/library/office/fp179895(v=office.15).aspx
Si seleccionamos el archivo de manifiesto desde el explorador de la solución y presionamos el botón derecho del ratón y escogemos la opción para Ver Código o View Code, podremos ver la declaración en XML de lo configurado.
Aquí se nos muestra otra información que nos es ocultada como el ProductID y la versión mínima de SharePoint soportada por la aplicación que en el caso de SharePoint Online es la 16 ya que es una versión que esta más actualizada que la ofrecida en la versión para instalarla localmente.
Bueno ya casi terminamos el alcance de este artículo introductorio. Por lo que vamos a modificar únicamente la página default.aspx para ejecutar la aplicación y revisar como luce.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SharePointApp1Web.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Hola Mundo!
</div>
</form>
</body>
</html>
Para ello vamos a agregar las Palabras Hola Mundo! y revisar como se muestra con solo presionar la tecla F5.
Me pregunta si deseo otorgar los permisos solicitados por el App.
Le indico que si confío o Trust It. Y la aplicación es desplegada
Otra forma de hacer un deploy menos automático y un poco manual es de la siguiente manera:
1) Desde Visual Studio 2013 en el Explorador de la Solución haga clic derecho y seleccione la opción Deploy Solution
Esta operación desinstalara la versión anterior y instalará de nuevo la solución en la URL que indicamos que lo hiciera cuando creamos el proyecto.
Luego volverá a preguntar si confiamos en la solución.
A diferencia de la opción anterior el App lo deja instalado y podemos verlo a través de la opción Site Contents de SharePoint.
https://infowareplus.sharepoint.com/sites/mherrera/_layouts/15/start.aspx#/_layouts/15/viewlsts.aspx
Si hacemos clic sobre el App nos ejecutará la aplicación y nos llevará a la página Default.aspx
Si desglosamos la URL notaremos los siguientes valores:
https://eb0185ff-11b6-443e-bce5-ba6e4632ceca.o365apps.net/Pages/Default.aspx
?SPHostUrl=https%3A%2F%2Finfowareplus%2Esharepoint%2Ecom%2Fsites%2Fmherrera
&SPLanguage=en-US
&SPClientTag=0
&SPProductNumber=16%2E0%2E2930%2E1220
El ID del App y luego los siguientes parámetros: SPHostUrl, SPLanguage, SPClientTag, SPProductNumber.
El único parametro no explicado hasta ahora es SPClientTag y se refiere a: El número de control de caché de cliente (etiqueta de cliente) para el sitio web actual.
Bueno eso es todo por este artículo en los siguientes profundizaremos temas como incluir el branding del SharePoint en ejecución a través del control chrome y como invocar los recursos de SharePoint desde una aplicación Autohosted que se hospeda en Windows Azure.
Apps4Fun!,
Juan Manuel Herrera Ocheita