La tienda de office para publicar Apps para SharePoint esta en http://office.microsoft.com/en-us/store/apps-for-sharepoint-FX102804987.aspx para más información sobre el tema viste este artículo http://jmhogua.blogspot.com/2013/02/donde-encuentro-la-tienda-de-para.html.
Si deseas publicar una App para SharePoint en la tienda de Office necesitas saber que tu aplicación debe cumplir con algunos requisitos fundamentales; como tener un nombre único, describir tu aplicación, tiene que tener un propósito y utilidad de valor a los clientes potenciales. Requisitos de calidad como no deben de contener errores, no puede demorar más de 3 segundos sin tener algún tipo de advertencia, no debe de consumir una cantidad de memoria desproporcionada que repercuta adversamente en el rendimiento de un entorno de cliente normal. Requisitos de privacidad como no debe pasar o transmitir datos de los clientes sin avisarlos. Requisitos morales como la aplicación no debe contener contenido para adultos y otros requisitos más.
En resumen con buenas intenciones debes de preocuparte por los de calidad y privacidad que están en la sección 4 y 5 sin revisar las demás que opino son el comportamiento esperado de un ambiente profesional y serio.
Para ver el detalle de estas validaciones que deben de cumplir el App que desarrolles en la siguiente dirección: http://msdn.microsoft.com/library/office/apps/jj220035(v=office.15)
Debes de tomar en cuenta que están cambiaran en el tiempo según Microsoft lo considere y la experiencia que se vaya desarrollando por lo que revísalas periódicamente.
Para poderlo publicar lo haces a través del Microsoft Seller Dashboard para ello debes de preparar la información de la App; El tipo, título, versión , fecha de liberación, etc.
http://msdn.microsoft.com/es-gt/library/jj552465
Para ir al Microsoft Seller Dashboard puede encontrar el enlace en tu sitio SharePoint Online
Es necesario que te autentiques con Windows Live ID, que si tienes un sitios SharePoint Online debes de tener una cuenta Live ID.
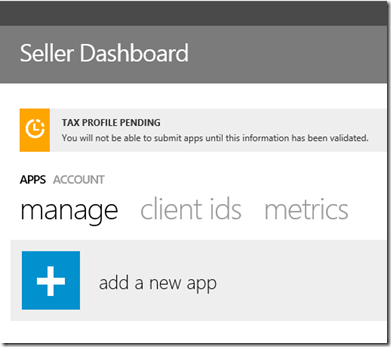
Aquí se solicita la autorización para ser un Seller y si vas a cobrar por la aplicación es necesario llenar la opción TAX PROFILE.
El signo más es un botón que permite adicionar la aplicación.
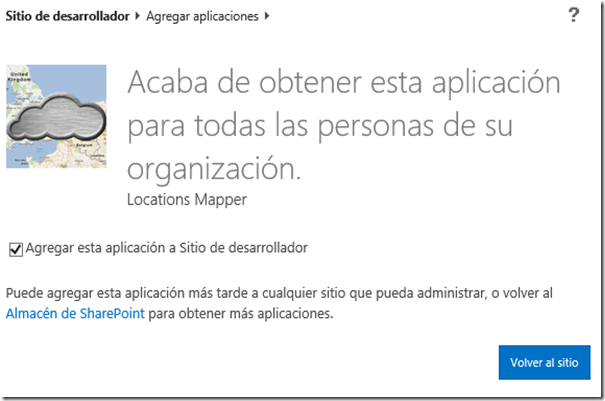
Se indica el tipo que en este caso es App for SharePoint , al colocar la palomita en la cajita de selección se acepta los términos y condiciones que mencionamos arriba
Luego para continuar presionamos el botón NEXT
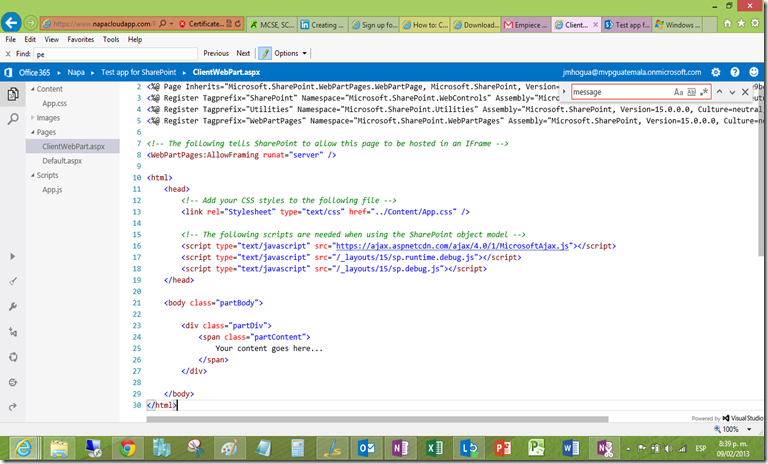
Ahora se debe de llenar la información de la aplicación ingresando el título, la versión, la fecha de liberación, la categoría, e logo de la aplicación (este debe de ser 96x96 píxeles y no pesar más de 250 KB)
En esta sección se deberá subir el paquete de la app que tiene extensión app y contiene entre otras cosas el archivo appmanifest.xml que es el manifiesto de la app.
Luego si la aplicación requiere credenciales por ejemplo por que esta hospedada por un proveedor diferente de Microsoft deberá indicarlas. Pero lo más importante es el mensaje que indica que especialistas de pruebas o Testers efectivamente probarán la aplicación para que puede ser publicada y que sin las pruebas no podrá ser publicada la aplicación.
Luego viene la sección de la versión de prueba o Trial, donde debes de indicar la duración y la cantidad de usuarios.
Para continuar debe de subirse el log y el paquete App.
Bueno en este artículo indicamos donde verificar las validaciones para publicar una App en la App Store de Office y como llenar los requisitos para ser un Seller para publicar una App. El reto amigo es desarrollar un App y subir a la tienda, lo tomas?
App4Fun!,
Juan Manuel Herrera Ocheita