Dentro de una misma solución podemos crear varias características con distinto alcance y una dependiente de la otra. En este ejemplo demostraré cómo podemos crear una característica a nivel de Colección de Sitios y una a nivel de Sitio la cual estará relacionada o dependiente de la otra.
Además podremos observar algunas tareas que pueden automatizarse al momento de activar cada una de ellas.
Para la construcción de la solución utilizo WSPBuilder que es un producto que podemos instalar de forma gratuita y que ha probado ser la mejor solución de 3eros para crear soluciones en SharePoint 2007 y que se acopla muy bien a Visual Studio (2008 en mi caso).
No detallaré como crear una solución con WSPBuilder, he escrito otros artículos y hay suficiente documentación en la red sobre esto. Quiero ir al punto importante sobre este ejemplo que es cómo crear estas características y relacionarlas.
Lo que si debo de mencionar es el breve procedimiento para iniciar:
1) Cree una solución en blanco.
2) Luego cree un proyecto WSPBuilder como muestra la imagen de abajo:

3) Cree un Elemento Web con Característica con la plantilla de WSPBuilder:

Luego le mostrará una ventana de dialogo: donde lo importante será definir el Scope o Alcance. Para los elementos Web deberá seleccionar Site (Site Collection) ya que la galería esta a nivel de la colección de sitios y allí es donde almacena.

Esto creará las bases para iniciar mas fácilmente la creación de la solución.
Esto creará 3 archivos:

el archivo feature.xml; tiene la definición de la característica
elements; asocia el elemento web con la característica.
.webpart; la definición del elemento web a nivel de artefacto de SharePoint.
Si observa tiene la estructura donde depositará estos archivos, al momento de su instalación. 12 representa la siguiente ruta: %progam files%\common files\microsoft shared\web server extensions\12.
Además nos crea un directorio WebPartCode y un archivo donde esta el código del elemento Web

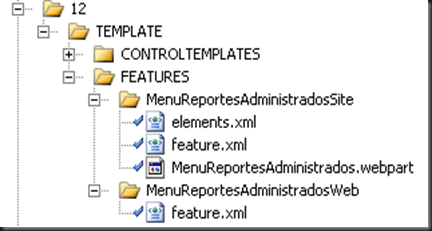
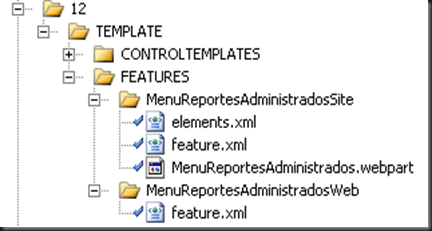
Ahora lo que vamos hacer es crear una estructura de directorios bajo el directorio Feature para separar cada feature con el alcance deseado de tal forma que queda de la siguiente forma:

Cómo lo hice solo cree un nuevo directorio con el sufijo Web copie el archivo feature y renombre el otro agregando el sufijo Site para visualmente distinguir el alcance de cada uno. Pero no se engañe el que indica esto a SharePoint es la definición xml que se encuentra dentro del archivo feature.xml que vamos a modificar.
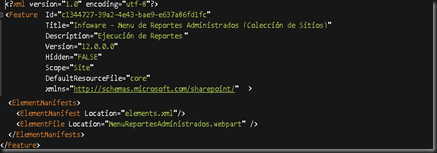
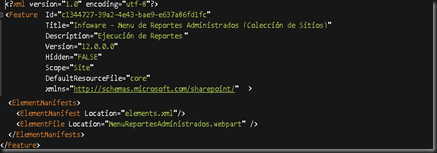
Antes de modificar la declaración xml del feature o característica abajo en la imagen de la declaración original:

La nueva declaración del featue para el directorio MenuReportesAdministradosSite sería de la siguiente forma:

Lo importante a mencionar son los atributos ReceiverAssembly y ReceiverClass donde el Assembly es el full Qualified Name de DLL del proyecto. Utilice Reflector para ver el Full Qualified Name. Y ReceiverClass es el nombre de la clase donde colocaremos el código de instalación al activar la feature como muestro abajo:


Ahora veamos el archivo feature.xml del directorio que representa el alcance Web Site..

El valor del atributo ReceiverAssembly se mantiene igual ya que es del mismo proyecto y por tanto tiene el mismo DLL, pero el de la clase hace referencia a otra clase donde nos permitirá escribir códigos al activar el feature a nivel de cada sitio o sub-sitio.

* El detalle del código mostrado en la imagen de arriba esta fuera del alcance de este articulo.
Entonces tendremos dos archivos de código uno por cada nivel de alcance (Site & Web).

En resumen vimos en este artículo como crear dos características dentro de una misma solución y como asociar código a cada feature, útil para entregar soluciones autoinstalables que creen toda la tubería necesaria para utilizar las features activadas.
Hasta la próxima, Feature4Fun!,
Manolo Herrera