Iniciaremos indicando que los Tipos de Contenido o Content Type están diseñados para reutilizarse en cualquier lugar de nuestro portal online y esto lo hace a través de un Hub o Concentrador, que en SharePoint se conoce como Content Type Publishing Hubs o Concentrador de Publicación de Tipos de Contenido que estos son replicados periódicamente por un proceso interno de la granja de SharePoint llamada Timer Job para replicar esta información a todas las colecciones de sitio existentes dentro de la instancia de la granja de SharePoint Online.
Una de las ventajas que ofrece Microsoft en SharePoint Online es que ya esta configurado debidamente para que funcione la distribución de los tipos de contenido, no nos tenemos que preocupar por la tubería como si lo debemos hacer en una versión on premises o local. Por lo que esta opción pueda que se ajuste del todo a la versión en la nube.
Donde encontrar el Hub del tipo de Contenido en SharePoint Online. Para ello vaya a Settings, Site Settings, Content type publishing.
Para encontrar este sitio “escondido” tienes que ubicarte en el sitio raiz de cualquier colección de sitio a al que tengas acceso y ejecutar los pasos de arriba mencionados.
Haga clic sobre la dirección que le muestra en la sección Hubs
https://yourdomain.sharepoint.com/sites/contentTypeHub/_layouts/15/mngctype.aspx
Ahora vamos a crear un nuevo tipo de Contenido llamado Company
Name: Company
Select partent content type from: List Content Types
Parent Content Type: Item
New Group: [Your custom group name]
Para finalizar presione el botón OK
Ahora vamos agregar las otras columnas. Para ello haga clic sobre Add from existing site columns y seleccione Address y presione el botón Add >
y presione el botón OK
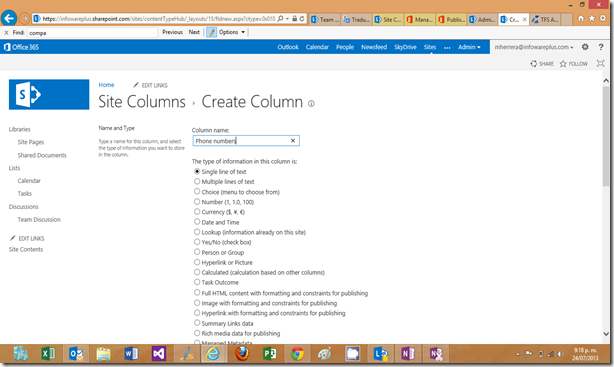
Ahora vamos agregar otra columna nueva, por lo que seleccionamos la opción Add from new site column
En Column Name escribimos Phone numbers
En New Group escogemos un nombre para agrupar columnas nuevas, para finalizar presionamos el botón OK
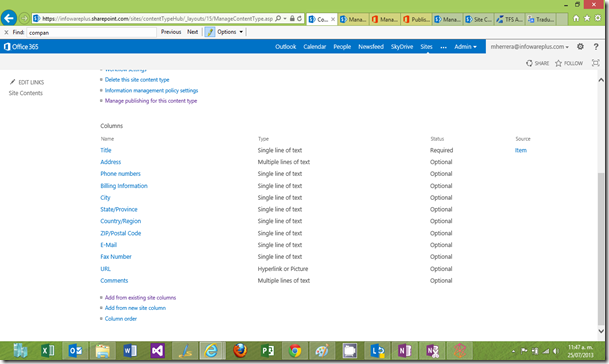
Así hacemos para cada columna que deseamos agregar. En resumen podrías tener un tipo de contenido con las siguientes columnas
Ahora procederemos a publicar el Tipo de Contenido para ello dentro el, tenemos una opción llamada “Manage publishing management policy settings” hagamos clic sobre ella.
Solo validamos que este seleccionada la opción Publish y presionamos el botón OK
Ahora tenemos una colección de Sitio llamada Sales
El trabajo de sincronización tipo de contenido no he podido determinar el tiempo pero típicamente he esperado al día siguiente, por lo que estimo sean 12 horas por lo menos. Así que después de ese tiempo, usted debería ser capaz de ver el tipo de contenido publicado en otras colecciones de sitios, en este ejemplo el sitio Sales ya muestre el nuevo tipo de contenido llamado Company.
Si nos vamos a la configuración del sitio de Sales y Y seleccionamos la opción Content type publishing del menú Settings y de la sección Site Collection
https://[your doamin name]/sites/sales/_layouts/15/contenttypesyndicationhubs.aspx
Encontraremos que el sitio tiene un subscripción del nuevo tipo de contenido
Ahora vamos aplicar el Tipo de Contenido a una lista de SharePoint, nos trasladamos para este ejemplo a la colección de sitios Sales
Y seleccionamos Site Contents para agregar una nueva lista
Y seleccionamos la opción add an app
Luego el icono Custom List
Luego escribimos un nombre como por ejemplo Companies
Seleccionamos el nuevo objeto creado haciendo clic sobre el Icono
Seleccionamos la opción List
Luego List Settings
Luego la opción Advanced settings para habilitar los tipos de contenido para esta lista.
Seleccionamos Yes para permites los tipos de contenido de la lista y presionamos el botón OK para continuar.
Buscamos la sección Content Types y seleccionamos la opción Add from existing site content types
Seleccionamos el grupo que creamos para ubicar el tipo de contenido publicado y luego presionamos el botón Add> y luego el botón OK
Ahora vamos a seleccionar la opción Change new button order and default content type
Quitamos la selección de Item en la casilla Visible y presionamos el botón OK
Hacemos clic sobre Companies para revisar la lista
Ahora hacemos clic sobre new item
Y eso es todo amigos ya podemos utilizar este nuevo tipo de contenido en cualquier colección de sitios de nuestro SharePoint Online, y cualquier cambio que se haga al origen será replicado a todas las otras colecciones de sitio.
SharePointOnline4Fun!,
Juan Manuel Herrera